Thread Info
PHP-Fusion Deutschland - Offizielle Supportseite » Support Allgemein » Code Snippets und Funktionen
|
Slideshow - Bild verschoben
|
|
| Catzenjaeger |
Geschrieben am 07. Juli 2016 08:09:08
|
|
|
Ich habe ein Slideshowpanel gefunden was ich gerne bei mir einsetzen möchte. Den Umbau habe ich soweit fertiggebracht allerdings ist das Bild irgendwie verschoben weiss jemand wie und wo ich das fixe? Code Download Code $result2 = dbquery ("
Catzenjaeger hat folgende Datei angehängt:
Bearbeitet von Catzenjaeger am 07. Juli 2016 09:31:13 |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| John Doe |
Geschrieben am 07. Juli 2016 11:03:15
|
|
|
Code Download Code echo "width='100%' height='259' align='middle'></embed>\n"; Wenn du dem Flashbereich nur eine Höhe von 259 zuordnest darf auch das bild nicht höher sein.... Ich würde allerdings dringend von Flash abraten. Es gibt sehr gute (und schönere) Slider zb für jQuery. Dieses Mitglied wurde gelöscht!
|
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Catzenjaeger |
Geschrieben am 07. Juli 2016 11:39:01
|
|
|
Diese werte habe ich alles schon zig mal getauscht .. keine Änderung in keiner weise .. ich bin ratlos habs mit 100px oder 100% probiert .. bleibt immer gleich |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| John Doe |
Geschrieben am 07. Juli 2016 11:53:51
|
|
|
Die Angabe von 100px ist in diesem Codebereich in dieser Form überhaupt nicht zulässig, (px gibt es hier nicht). "100%" funktioniert in der Höhe hier ebenfalls nicht, wobei sich die 100% in dem Fall dann auch auf den übergeordneten Container beziehen würde. Du hast also einmal die GESAMTHÖHE des Containers ansich (<embed>) für den Flashbereich aber keine Grössenangaben für deine Bilder.... Dieses Mitglied wurde gelöscht!
|
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Catzenjaeger |
Geschrieben am 07. Juli 2016 12:09:11
|
|
|
sorry das wusst ich n icht .. woher auch ... aber wie muss ich das nun ändern? Die Bilder haben ja nie die gleiche Höhe bzw Größe. Die werden ja aus dem Folder geholt und via DB Abfrage ausgefiltert. das klappt alles hervorragend ... nur die anzeige halt nicht  |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| John Doe |
Geschrieben am 07. Juli 2016 12:18:50
|
|
|
Genau deshalb rate ich (unter Anderem) von der Flashlösung ab. Diesen Container kannst du nicht "dynamisch" gestalten. Suche mal über Google nach "jQuery Slider", da wirst du sicher fündig und die Dinger laufen auch mit unterschiedlichen Bildgrössen recht problemlos wobei ich sowas auch immer recht "unschön" finde.
Dieses Mitglied wurde gelöscht!
|
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Catzenjaeger |
Geschrieben am 07. Juli 2016 12:35:13
|
|
|
habe eine Lösung die zumindest funktioniert --> Hayaletsevgili Slide Panel v1.0 allerdings wird das Bild nicht richtig angezeigt (verzogen) hier der code: Code Download Code openside(); mit der css komme ich nicht zurecht .. egal was ich ändere die blöden Button unten verschwinden nicht das Bild ist auch verzogen. Ich würde das gerne 100% in der breite haben so das es das panel komplett füllt Bearbeitet von Catzenjaeger am 07. Juli 2016 14:13:56 |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| John Doe |
Geschrieben am 07. Juli 2016 14:19:22
|
|
|
Nunja, wenn du mit der CSS nicht zurechtkommst, was nützt uns dann der PHP- bzw HTML-Code? Vielleicht kannst du das komplette Panel inkl aller Dateien ja mal inkl deiner bereits getätigten Änderungen anhängen, dann kann man dir sicher besser weiterhelfen. Ausserdem wäre eine Liveansicht nicht schlecht. Dieses Mitglied wurde gelöscht!
|
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Catzenjaeger |
Geschrieben am 07. Juli 2016 17:37:34
|
|
|
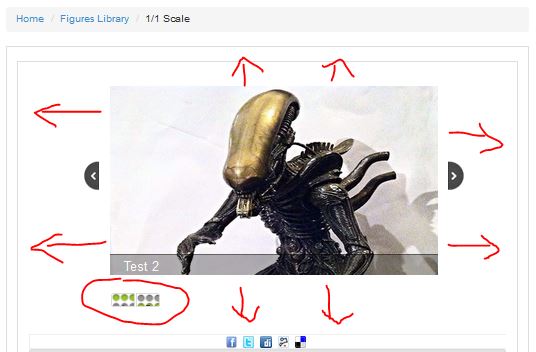
das wäre echt klasse. Ich hänge es mal an. Ich habe alle Daten in meine Infusion gepackt (css und js) Die includes sind kein Problem und laufen auch) das einzige wäre jetzt das noch anzupassen. Am liebsten nur die Bilder und rechts und links ein Pfeil zum vor und rückwärts. wichtig das die Bilder nicht verzerrt sind. Ich weiss nicht ob es da was gibt. Im Moment ist auch unten (habe es mit pfeil markiert) irgendwas zu sehen .. das muss weg  oder weiter hoch wenn das die kleinen Vorschaubilder sein sollen oder weiter hoch wenn das die kleinen Vorschaubilder sein sollenWenn das geht unten die Bilder klein anzeigen und bei klick öffnen das ist aber obligatorisch. hier 2 Bilder wie es aussieht im Moment Zusammengefügt am 08. Juli 2016 um 12:40:24: Hi kann mir jemand helfen wie man so ein JQUERY einbaut? Ich brauch ja eigentlich nur das Bild und ein vor und zurück button. Wenn da noch Verschönerungen wie kleinen Thumbnails unten wären dann wäre dies top 
Catzenjaeger hat folgende Datei angehängt:
Bearbeitet von Catzenjaeger am 08. Juli 2016 10:40:24 |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| John Doe |
Geschrieben am 08. Juli 2016 11:10:11
|
|
|
Du erinnerst dich bestimmt noch an meine Aussage mit den Grundlagen und dass man damit anfangen sollte, ja? Du bist jetzt an einem Punkt, an dem es genau darum geht. Dir fehlen die Grundlagen, einfachstes HTML und CSS. Und solange du keine konkreten Fragen stellst wie zb um welchen Slider genau es geht (ich sagte bereits es gibt unzählige Fertige kostenlos im Netz) kann man auch keine konkreten Aussagen darüber machen, wie er eingebaut wird. Suche über Google nach "free jquery slider", such dir einen Hübschen aus und versuche dich daran. Dieses Mitglied wurde gelöscht!
|
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Catzenjaeger |
Geschrieben am 08. Juli 2016 11:44:21
|
|
|
 na ich habe doch einen drin ... der funktioniert auch. Eingebaut habe ich den schon korrekt ... aber an der Anpassung hapert es. Das ist momentan mein Problem. Ich bastle da schon seit geraumer zeit dran na ich habe doch einen drin ... der funktioniert auch. Eingebaut habe ich den schon korrekt ... aber an der Anpassung hapert es. Das ist momentan mein Problem. Ich bastle da schon seit geraumer zeit dran  Momentan sieht es so wie auf dem Bild aus:  ich würde dort nun gerne das Bild größer (genauso groß wie das panel haben wollen. Weiterhin sind unten diese Zitat .pagination li a { display:block; width:12px; height:0; padding-top:12px; background-image:url(../images/pagination.png); background-position:0 0; float:left; overflow:hidden; } dort soll (wenn das überhaupt geht) ein Minithumb der Bilder zu sehen anstatt diesen komischen png Das ist jetzt meine Frage. weiterhin .. aich wenn diesen Part in der CSS lösche wird das weiterhin angezeigt .. wenn ich das hinbekomme mit den kleinen Bildern würde ich es wegmachen komplett .. aber auch das klappt nicht Zusammengefügt am 12. Juli 2016 um 10:12:40: auch hier möchte ich noch einmal nett nachfragen ob mal jemand einen Blick in den code werfen kann
Catzenjaeger hat folgende Datei angehängt:
Bearbeitet von Catzenjaeger am 12. Juli 2016 08:12:40 |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Springe ins Forum: |






