Thread Info
PHP-Fusion Deutschland - Offizielle Supportseite » Support Allgemein » Allgemeine Fragen und Probleme
|
Pannel mit bilder nebeneinander
|
|
| Jim1994 |
Geschrieben am 18. September 2018 13:15:46
|
|
|
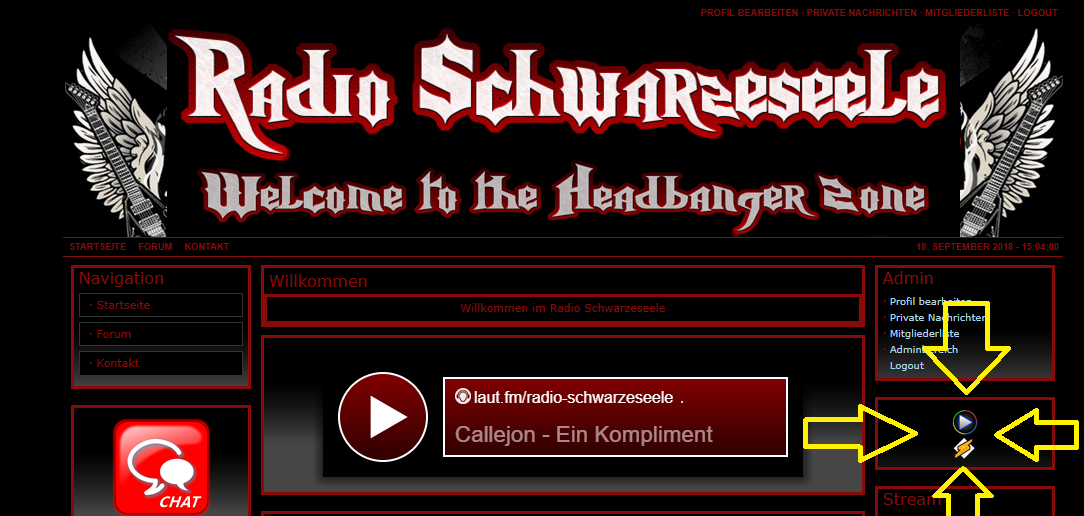
Hallo ich versuche in einem pannel 4 bilder nebeneinander zu verlinken leider sind diese immer untereinander was mach ich falsch ? mein code: openside(""  ; ;echo "<a href='http://stream.laut.fm/radio-schwarzeseele.m3u' ><center><img src='http://fs1.directupload.net/images/180918/ssh3stbg.png'></a></center><a href='https://stream.laut.fm/radio-schwarzeseele.pls' ><center><img src='http://fs1.directupload.net/images/180918/dk2faq7y.png'></a></center> "; closeside();  |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Septron |
Geschrieben am 18. September 2018 13:35:31
|
|
|
Hallo, wenn man ein Center setzt dann so wie im jetzigen voll Code Code Download Code openside("Panelname")so ist es schlicht weg nicht optimal Code Download Code <a href""><center><img src""></a>Rechtschreibfehler und Fehlende Satzzeichen sind eine Sünde meiner Gedanklichen Tastatur wer alle findet darf sie behalten. Domain Owner of: SGI Fusion | PHPFusion-SupportClub | PHPFusion Germany | Septron Aei |
| Information: |
PHP Version: 8.2.x • MySQL Version: 5.7 •  PHP-Fusion: IUP-FIX-PHP8 PHP-Fusion: IUP-FIX-PHP8 |
|
|
|
| Layzee |
Geschrieben am 18. September 2018 14:13:56
|
|
|
<center> sollte generell überhaupt nicht mehr genutzt werden, das wäre Punkt 1. Punkt 2 ist die "Ausrichtung" von Bildern, auch gerne als "Textfluss" bezeichnet: <img src="https://domain.de/pfadzumbild/bild.png" align="left" /> Das Attribut "left" sorgt an dieser Stelle dafür, dass Elemente NACH dem Bild rechts daneben dargestellt werden. Beim LETZTEN Bild in der Reihe lässt man allerdings dann dieses Attribut weg. Das Ganze gehört dann in ein entsprechendes DIV mit entsprechender Styleangabe für die zentrierte Ausrichtung. Der komplette Code könnte dann so aussehen: Code Download Code openside("Panelname")Bearbeitet von Layzee am 18. September 2018 14:22:15 |
| Information: |
PHP Version: 7.2.x • MySQL Version: 8.0 •  PHP-Fusion: v9 Stable PHP-Fusion: v9 Stable |
|
|
|
| Jim1994 |
Geschrieben am 19. September 2018 06:35:35
|
|
|
Super vielen dank hat geklappt jetzt hab ich direkt das nächste problem die teamlist möchte nicht auf die homepage mit dem sendeplan hat es gekalppt oh man .... Zitat Layzee schrieb: <center> sollte generell überhaupt nicht mehr genutzt werden, das wäre Punkt 1. Punkt 2 ist die "Ausrichtung" von Bildern, auch gerne als "Textfluss" bezeichnet: <img src="https://domain.de/pfadzumbild/bild.png" align="left" /> Das Attribut "left" sorgt an dieser Stelle dafür, dass Elemente NACH dem Bild rechts daneben dargestellt werden. Beim LETZTEN Bild in der Reihe lässt man allerdings dann dieses Attribut weg. Das Ganze gehört dann in ein entsprechendes DIV mit entsprechender Styleangabe für die zentrierte Ausrichtung. Der komplette Code könnte dann so aussehen: Code Download Code openside("Panelname") |
| Information: |
PHP Version: Nicht ausgewählt • MySQL Version: Nicht ausgewählt •  PHP-Fusion: Nicht ausgewählt PHP-Fusion: Nicht ausgewählt |
|
|
|
| Layzee |
Geschrieben am 19. September 2018 09:52:16
|
|
|
Dann solltest Du hierfür bitte ein neues Thema eröffnen. Das erleichtert Anderen dann die Lösungsfindung über die Forensuche. Du solltest allerdings dort dann Dein Anliegen schon deutlich genauer beschreiben! |
| Information: |
PHP Version: 7.2.x • MySQL Version: 8.0 •  PHP-Fusion: v9 Stable PHP-Fusion: v9 Stable |
|
|
|
| Springe ins Forum: |






